hexo介绍
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
hexo环境搭建
安装 Hexo 相当简单,只需要先安装下列应用程序即可:
安装 Git
- Windows:下载并安装 git.
- Mac:使用 Homebrew, MacPorts :
brew install git;或下载 安装程序 安装。 - Linux (Ubuntu, Debian):
sudo apt-get install git-core - Linux (Fedora, Red Hat, CentOS):
sudo yum install git-core
安装 Node.js
安装 Node.js 的最佳方式是使用 nvm。nvm 的开发者提供了一个自动安装 nvm 的简单脚本:
cURL:
1 | curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.34.0/install.sh | sh |
Wget:
1 | wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.34.0/install.sh | sh |
安装完成后,重启终端并执行下列命令即可安装 Node.js。
1 | nvm install node |
安装git:
1 | yum -y install git |
安装 Hexo
所有必备的应用程序安装完成后,即可使用 npm 安装 Hexo。
1 | npm install -g hexo-cli |
建站
安装 Hexo 完成后,请执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。
1 | hexo init Blog |
本地访问:
1 | hexo s |

新建完成后,指定文件夹的目录如下:
1 | .├── _config.yml |
| 文件/文件夹 | 说明 |
|---|---|
| _config.yml | 配置文件 |
| public | 生成的静态文件,这个目录最终会发布到服务器 |
| scaffolds | 一些通用的markdown模板 |
| source | 编写的markdown文件,_drafts草稿文件,_posts发布的文章 |
| themes | 主题文件夹。Hexo 会根据主题来生成静态页面。 |
使用
编写Blog
执行下列命令来创建一篇新文章或者新的页面。
1 | hexo new "hexo" |
您可以在命令中指定文章的布局(layout),默认为 post,可以通过修改 _config.yml 中的 default_layout 参数来指定默认布局。
1 | vim source/_post/hexo |
发布
Git
1 | npm install hexo-deployer-git --save |
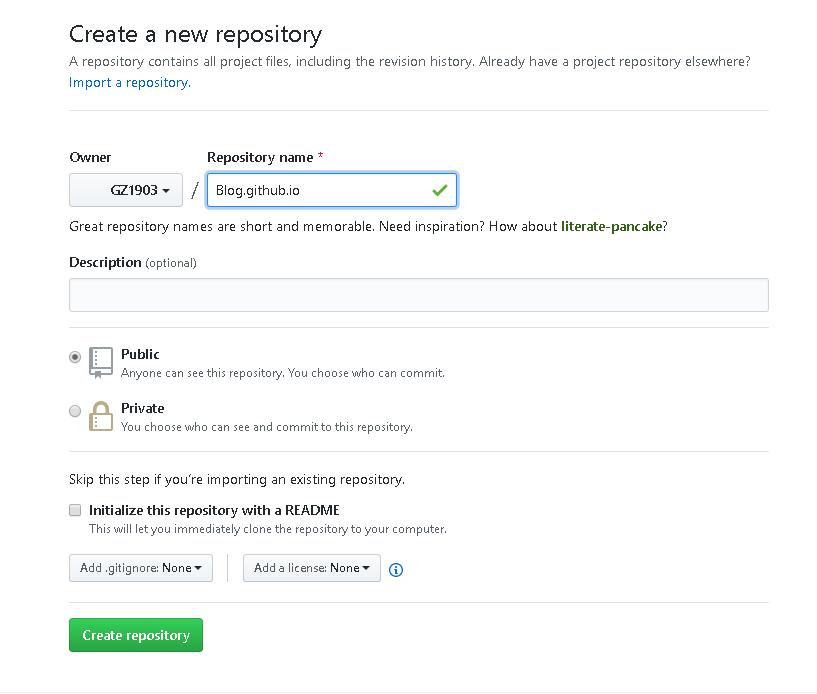
创建Github项目:

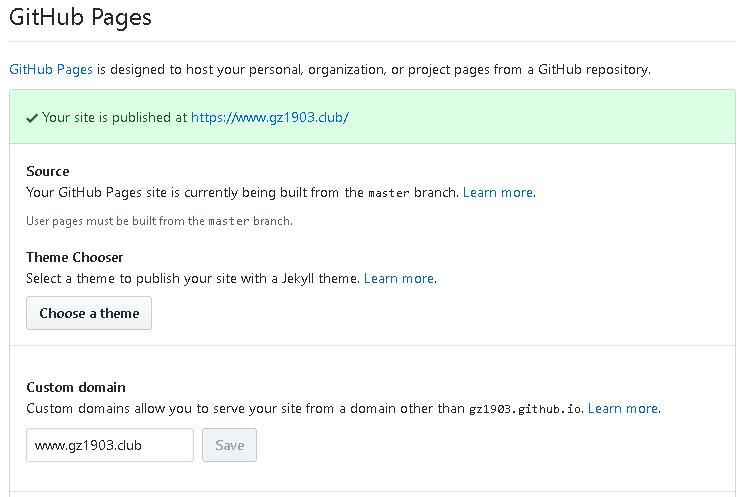
设置项目:

在开始之前,您必须先在 _config.yml 中修改参数,一个正确的部署配置中至少要有 type 参数,例如:
1 | deploy: |
| 参数 | 描述 |
|---|---|
| repo | 库(Repository)地址 |
| branch | 分支名称。如果不指定,则默认值为 master |
| message | 自定义提交信息 |
Hexo 提供了快速方便的一键部署功能,只需一条命令就能将网站部署到服务器上。
1 | hexo deploy |






